▶ Contents
티스토리 블로그 CSS : 리스트 줄 간격, 글자크기 변경(북클럽스킨)

티스토리 블로그를 운영하다보면 리스트라는 기능을 종종 사용합니다.
하지만 본문의 글과 다르게 리스트 기능을 사용하면 준간격이 붙어서 보기가 좋지 않습니다.
임의로 티스토리 리스트 줄간격 및 글자크기를 북클럽스킨 기준으로 알아볼게요
티스토리 CSS수정으로 리스트 줄간격, 글자크기 변경
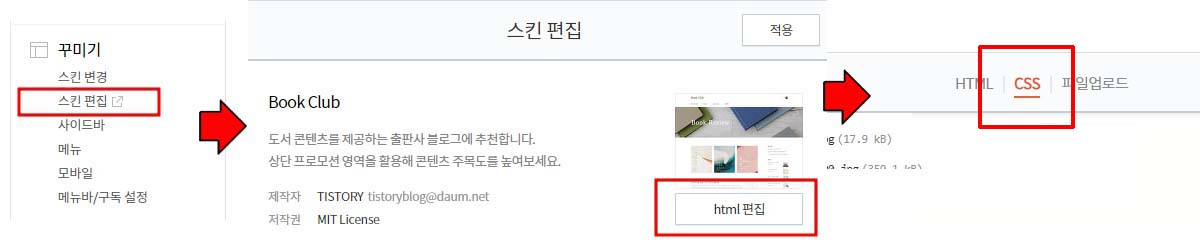
아래의 순서대로 메뉴를 이동합니다.
[꾸미기] → [스킨 편집] → [CSS] 순으로 이동합니다.

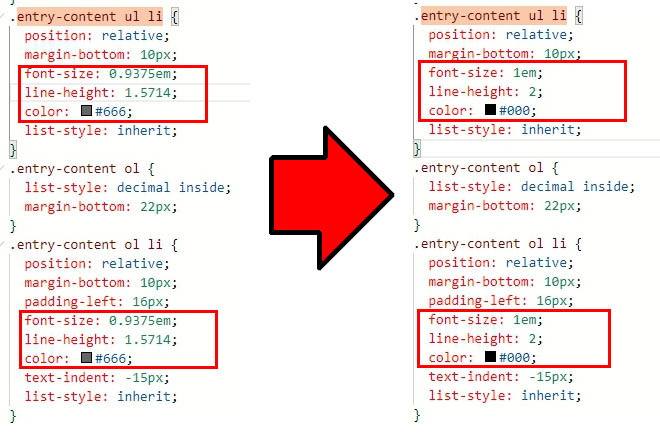
여기서 찾아야 할 내용은 'entry-content ul li'을 찾아야 합니다.
ctrl+F를 눌러서 'entry-content ul li' 검색한후 'font-size'와 'line-height'의 수치를 변경하시면 됩니다.

위의 이미지를 보시면 빨간색 표시되어 있는 부분을 변경한 내용이 다르다는걸 확인할 수 있습니다.
font-size는 글자의 크기이이고 line-height는 줄간격, color은 글씨의 색깔입니다.
여러번 적용을 해보았지만 글자크기는 1em이 적당한거 같고, 줄간격 2가 적당했고, 글씨 색은 검은색이 적당한거 같아 위와 같이 적용했습니다.
만약 들여쓰기까지 수정을 하고 싶으시다면 padding-left: 16px;를 수정하셔서 원하시는 값으로 정하시면 됩니다.
보시면 entry-contect ul과 ol을 같은 값으로 수정을 했습니다.
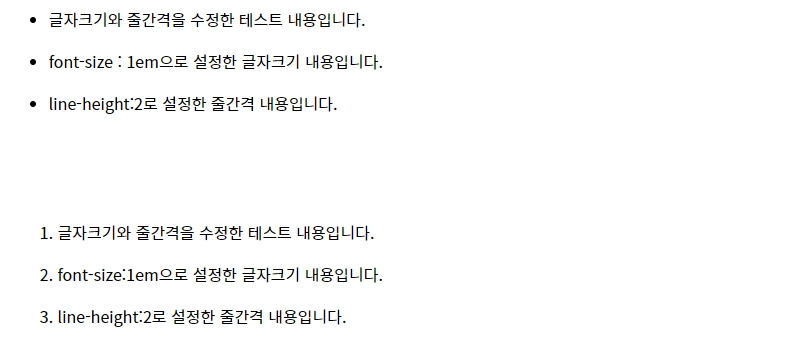
ul은 ■ 또는 ●의 모양이며, ol은 1. 2. 3. 식으로 표현이 되는 글자 크기와 줄간격을 설정하는 내용입니다.
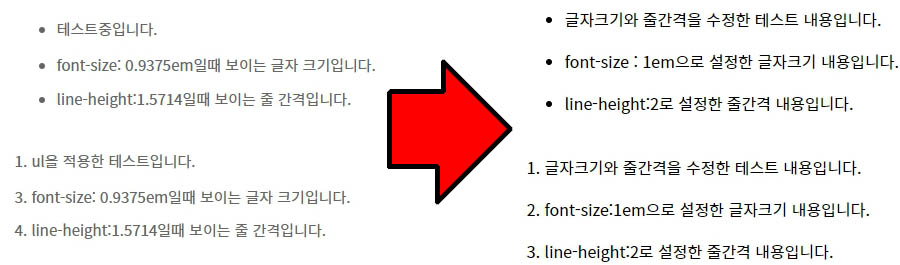
글자크기와 줄간격 비교해서 보기

왼쪽의 이미지는 최초 값의 글자크기와 줄간격, 글씨 색깔이며 오른쪽에는 수정한 내용으로 본 화면입니다.
차이가 잘 보이실까요?
그럼 여기서 의문이 드실수도 있는데요
ul은 들여쓰기가 되어 있는데 1. 2.은 들여쓰기가 안되어 있는것처럼 보이실겁니다.
다시 위의 화면에 보시면 ul에는 padding-left의 들여쓰기가 없는 반면 ol에는 padding-left가 있습니다.
만약 ul과 같은 위치에 보이게 하시려면 padding-left를 값을 수정하셔서 원하시는 값을 찾으시면 됩니다.

padding-left:30px를 설정하였을때의 결과화면입니다. 대략 32px로 설정하면 간격이 맞는거 같습니다.
원하시는 값을 잘 사용하셔서 가독성도 높이시고, 보기 좋은 문서로 만들어보시길 바랍니다.
'티스토리 블로그 관련 > CSS관련' 카테고리의 다른 글
| 티스토리 블로그 CSS : 본문 글자 크기 변경하는 방법(추가로 색상, 줄간격) (0) | 2023.05.08 |
|---|---|
| 티스토리 블로그 CSS : 메뉴바와 구독버튼(위치변경, 숨기기) 조절하기 (1) | 2023.05.03 |
| 티스토리 블로그 CSS : CSS 버튼 만들기(애드센스 수익율 향상) (0) | 2023.04.27 |
| 티스토리 CSS : 북클럽 스킨 블로그 줄간격 한번에 조정하기 (0) | 2023.04.20 |
| 티스토리 CSS관련 : 북클럽 스킨에서 사이드바 고정방법 (1) | 2023.04.20 |

