북클럽 스킨 블로그 줄간격 한번에 조정하기

블로그에 글을 쓸때 북클럽 스킨의 기본값으로 줄간격이 좁아 가독성이 떨어지고 답답함을 느낌니다.
이에 줄간격을 임의로 띄우기 위해 한줄 쓰고 엔터를 두번 눌러주어야 하는 불편함이 생깁니다.
줄간격을 조절해주면 훨씬 읽기가 좋아서 가독성을 높여줄 수 있습니다.
줄간격 조정하기 첫번째!
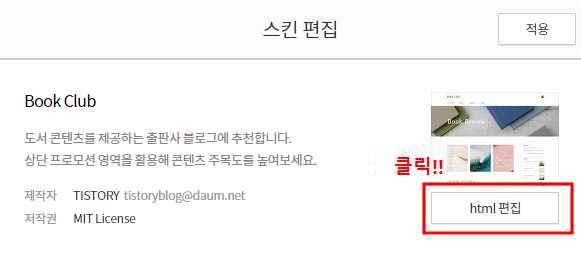
먼저 관리자 모드에서 스킨편집으로 이동합니다.

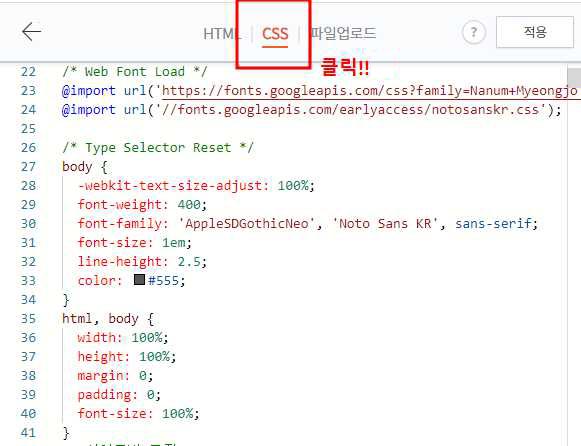
스킨 편집 화면에서 HTML편집 > CSS을 클릭합니다.


여기서 줄간격을 조절해주는 북클럽 스킨의 코드는 '.entry-content p' 입니다. 쉽게 찾는 방법은 키보드 [Ctrl] + [F]를 누르시면 상단에 검색창이 나오는데 여기에 '.entry-content p'를 검색하시면 됩니다.

저의 북크럽 스킨에서는 1442번째 줄에서 나옵니다.
여기서 고쳐야할 코드는 'line-height: 2;'를 수정해야 하는데 너무 줄간격이 멀면 가독성이 떨어지기 때문에 조금씩 올려주면서 이정도면 되겠다고 싶을때 그 값을 적용해주시면 됩니다.

수정전과 수정후의 차이가 보이시나요??
적당한 줄간격을 사용하여 가독성을 올렸다면 추가로 너무 작은 글씨를 조금 키워보겠습니다.
바로위의 코드 'font-size : 0.9375em'을 수정해주시면 되는데요. 전 'font-size : 1.3em'으로 수정을 해보겠습니다.

차이가 확연히 보이시나요??? 단순히 이미지만 키운것이 아니라 글씨가 커진겁니다.
이러면 충분히 가독성이 올라가겠죠??
마지막으로 줄간격이나, 글씨크기 수정후 꼭!!! "적용" 누르시는건 잊지 마시고요~
이렇게 티스토리 블로그 북클럽 스킨에서 줄간격을 수정하고, 추가로 글씨 크기 수정까지 알아봤습니다.
'티스토리 블로그 관련 > CSS관련' 카테고리의 다른 글
| 티스토리 블로그 CSS : 리스트 줄 간격, 글자 크기 변경(북클럽스킨) (0) | 2023.06.20 |
|---|---|
| 티스토리 블로그 CSS : 본문 글자 크기 변경하는 방법(추가로 색상, 줄간격) (0) | 2023.05.08 |
| 티스토리 블로그 CSS : 메뉴바와 구독버튼(위치변경, 숨기기) 조절하기 (1) | 2023.05.03 |
| 티스토리 블로그 CSS : CSS 버튼 만들기(애드센스 수익율 향상) (0) | 2023.04.27 |
| 티스토리 CSS관련 : 북클럽 스킨에서 사이드바 고정방법 (1) | 2023.04.20 |

