티스토리 블로그 CSS : 메뉴바와 구독버튼(위치변경, 숨기기) 조절하기

티스토리 블로그에는 두가지의 구독버튼이 있습니다.
첫번재는 본문 글 하단 왼쪽부분에 하타 모양 옆에 위치하고, 로그인이 되어 있는 상태에서는 보이지 않고, 미 로그인시에만 보여집니다
두번째는 티스토리 블로그의 레이아웃 상에 보여지고, 구독버튼과 메뉴바 버튼이 둘다 위치해 있습니다. 왼쪽이 구독하기이고, 오른쪽 "T"버튼이 메뉴바 버튼입니다.
보통 애드샌스 하단부 광고와 위로가기 css때문에 잘 안보이는 경우가 있습니다.

하단부 애드샌스 광고를 숨기면 정상적으로 구독버튼과 공감버튼이 나옵니다.

이러한 점을 수정하면 좀더 보기 좋은 티스토리 블로그가 되지 않을까요???
아래의 전체적인 css코드 소스를 정리해서 텍스트화일로 올려두니 참고해주세요.
메뉴바와 구독버튼의 기본 위치 설정방법
티스토리 블로그에서 간단한 설정으로 메뉴바와 구독버튼의 위치를 설정할 수 있습니다.
하지만 위로가기 CSS같은 걸 달아둔다면 위의 이미지처럼 중첩되어 보이게 되어 잘 보이지도 않을 뿐더러,
위에서 알려드렸듯이 애드샌스 광고중 하단에 붙는 앵커라는 광고에 가려질수도 있습니다.
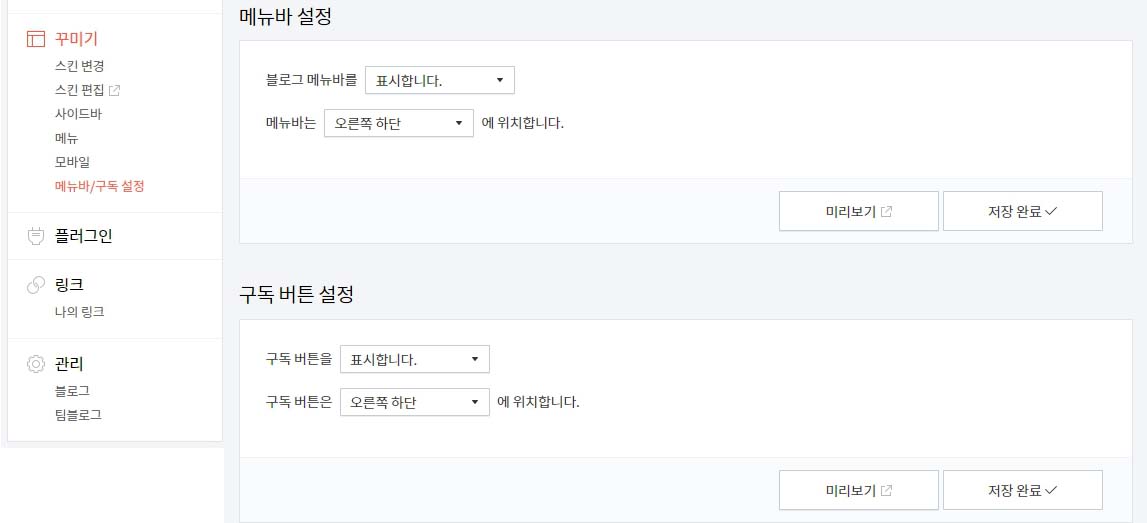
설정하는 이동경로는 티스토리 관리자모드 > 꾸미기 > 메뉴바/구독 설정으로 이동하시면 아래와 같은 화면이 나옵니다.

메뉴바와 구독버튼 모두 표시합니다를 해주면 위치할 곳을 설정합니다.
위치 설정은 총 4가지로 '오른쪽 상단', '오른쪽 하단', '오른쪽 가운데', ;왼쪽 하단'으로 4가지 동일합니다.

오른쪽 가운데는 아래의 이미지처럼 중앙에 붙기 때문에 보이는데 문제는 없지만, 상단과 하단이 광고에 가려져 잘 보이지 않을 수 있기 때문에 이부분을 조정하려고 합니다.

티스토리 블로그 css수정으로 위치 변경하기

위와 같이 스킨편집 > html편집 > CSS로 이동하셔서 아래의 css코드를 추가해주시면 됩니다.
css는 아무곳에나 적당한 곳에 넣어두시면 됩니다.

.toolbar_rb는 크롬으로 관리자페이지로 확인했을때 구독, 메뉴바가 있는 변수명을 확인한 내용입니다. 스킨에 따라 다를 수 있으니 확인후 작업하셔야 합니다.

위치 수정은 bottom :뒤에 있는 px값을 수정하시면 위로 점점 올라오게 됩니다.

이렇게 수정이 된 내용을 확인 하실 수 있습니다. 사용하시기 쉽게 css코드를 아래의 텍스트 화일로 공유합니다~
티스토리 블로그 본문 구독,공감 버튼 CSS 설정하기

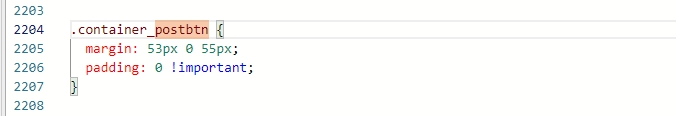
위와 같이 스킨편집 > html편집 > CSS로 이동하셔서 아래의 이미지처럼 container_postbtn을 찾으신후 수정을 해주시면 됩니다.

저는 2200번대 라인에 보여집니다. 여기서 padding : 에 px를 붙여주면 위아래 여백이 조절됩니다.

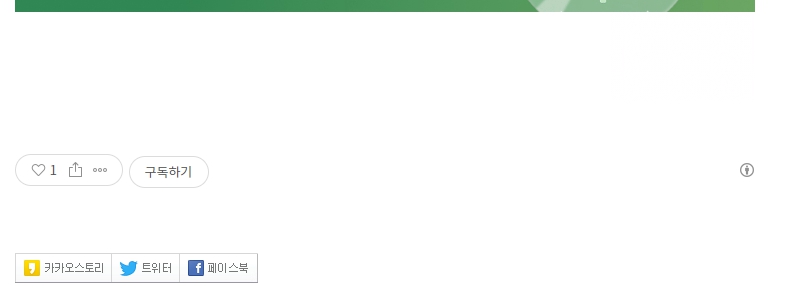
위의 이미지는 기본적인 공감과 구독하기 위치입니다. 하지만 padding: 15px 0 !important; 라고 수정을 해주면

위의 이미지처럼 공감과 구독하기가 SNS버튼과 멀어진걸 보실 수 있습니다.
현재는 멀티플렉스 광고가 아래에 붙으면서 조절할 필요는 없지만 멀티플렉스 애드샌스 광고를 사용하지 않으신다면
공간을 벌려주어 구독 및 공감을 클릭할 수 있게 하는것도 운영하는 방법일 수도 있습니다.
또한 공간이 너무 멀어 불만이셨던 부분을 해소하기 위해서도 사용이 될 수 있겠네요.
여기서 !important는 기존 적용된 속성을 무시하고 설정한 속성으로 적용이 됩니다.
일단 애드샌스 광고를 하고 계신다면 margin, padding으로 여백을 줄일경우에는 너무 가깝거나 겹치게 해서 광고를 누르게 유도하는건 정책 위반이 발생할 수 있으니 기본 15px정도는 유지하는게 좋을것 같습니다.
티스토리 블로그 본문에서 구독, 공감버튼 전부 안나오게 하기
요즘은 티스토리 블로그를 키우기 위해서 피드라는걸 사용하시는 분들도 계십니다.
여기에 의견이 서로 갈리는데 피드는 단순 블로그를 키우기 위한 방문자로 수익성에는 도움이 안된다는 사람과, 초보자가 블로그 유입을 높이기 위해서는 꼭 해야 한다는 의견으로 나뉩니다.
그래서 불필요한 구독이나, 공감을 안하려고 구독, 공감보턴을 안나오게 하시는 분들도 계십니다.
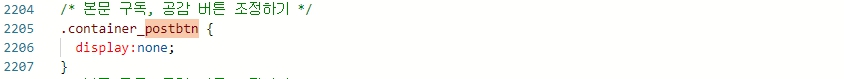
방법은 container_postbtn { } 안에 있는 코드를 지우고 display:none; 를 추가하면 됩니다.

이렇게 해주면 공감, 구독버튼을 통째로 보이지 않게 할 수 있습니다. 아래의 이미지처럼요

티스토리 블로그 공감, 구독버튼만 숨기기
숨김 처리를 할때 CCL 아이콘도 함께 사라지기 때문에 이 아이콘을 살릴려면 구분지어서 CSS코드를 설정하면 됩니다.

postbtn_like는 공감버튼이고, btn_menu_toolbar는 구독버튼입니다. 이 2가지만 따로 지정을 해주어서 display_none;를 지정해주면 공감과 구독만 안보이고, css아이콘은 아래와 같이 보이게 됩니다.

티스토리 블로그 구독,공감 버튼 가운데 정렬하기
본문을 다 읽고 마지막에 공감, 구독버튼이 있는데, 위치를 조정하려면 위와 전혀 다른 코드를 삽입해야 합니다.
추가적인 코드도 있으니 잘 보시고 추가해주시면 되는데요.

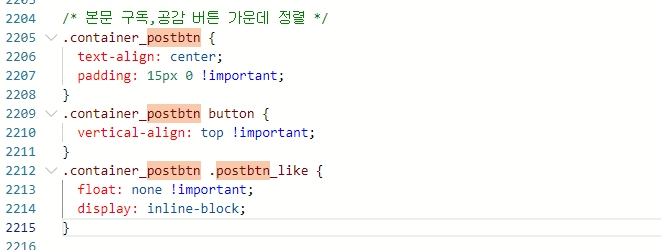
위와 같이 container_postbtn에 button과 postbtn_like를 추가해주시면 됩니다.
만약 오른쪽으로 정렬을 원하신다면 상단부분에 'text-align: center;' 부분의 center를 right로 수정해주시면 오른쪽 정렬이 됩니다. 위의 코드는 중앙정렬로 적용하시면 아래의 이미지와 같은 결과 값을 보실 수 있습니다.

이부분의 css코드를 정리해서 올려두니 필요하시면 참고해주세요
이건 오른쪽이 좋다, 가운데가 좋다, 왼쪽이 좋다의 답이 없습니다. 보기에 좋은것이 누르기 편한것이기 때문에 한번씩 적용해보시고 선택하시면 될거 같네요.
'티스토리 블로그 관련 > CSS관련' 카테고리의 다른 글
| 티스토리 블로그 CSS : 리스트 줄 간격, 글자 크기 변경(북클럽스킨) (0) | 2023.06.20 |
|---|---|
| 티스토리 블로그 CSS : 본문 글자 크기 변경하는 방법(추가로 색상, 줄간격) (0) | 2023.05.08 |
| 티스토리 블로그 CSS : CSS 버튼 만들기(애드센스 수익율 향상) (0) | 2023.04.27 |
| 티스토리 CSS : 북클럽 스킨 블로그 줄간격 한번에 조정하기 (0) | 2023.04.20 |
| 티스토리 CSS관련 : 북클럽 스킨에서 사이드바 고정방법 (1) | 2023.04.20 |

