북클럽 스킨에서 사이드바 고정방법

티스토리에서 애드센스라는 수익형 블로그를 운영함에 있어서 가장 중요한건 광고가 눈에 잘 띄어야 한다는 점입니다.
티스토리 블로그는 무료로 HTML기반의 설치형 블로그이기 때문에 무료 스킨을 통해 쉽게 설치할 수 있다는 장점이 있지만 HTML과 CSS를 잘 모른다면 그 이상은 활용하기 어렵다는 단점이 있습니다.
사이드바를 고정시키는 이유는 스크롤을 내리더라도 사이드에 있는 광고가 계속 따라오게 하여 체류시간과 광고클릭율을 높이기 위한 방법입니다.
1) 북클럽 스킨에서 사이드바 고정방법
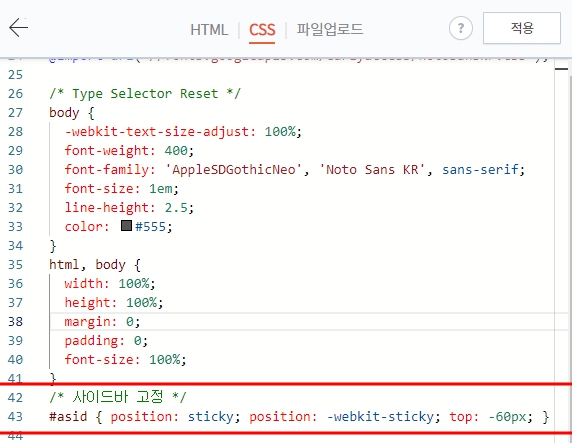
티스토리 블로그 관리자 메뉴에서 스킨편집으로 들어간후 html편집 > CSS로 이동하여 코드를 추가 후 저정해 주는 것으로 간단하게 사이드바를 고정할 수 있습니다.

이 CSS코드를 적당한 위치에 추가해주시면 됩니다.

전 나중에 모를 사이드바 고정을 해제할 경우를 생각해서 위쪽에 추가해주었습니다.
/* 사이드바 고정 */
#asid { position: sticky; position: -webkit-sticky; top: -60px; }
만약 사이드바를 고정을 원하지 않을 경우 위의 css코드를 삭제하시면 됩니다.
추가로 고래스킨에서 사이드바 고정하는 방법도 알려드릴게요.
/* 사이드바 고정 */
#container #main #sidebar { margin-left: 15px; max-width: 300px; align-self: flex-start; top: 2rem; flex:1; position: sticky; position: -webkit-sticky; }
북클럽 스킨에서 사이드바 고정을 하면 어떤 효과가 있을까요?
과거에는 이같은 사이드바 고정이 정책위반이어었지만, 현재는 애드센스에서 어느정도 허용해 주고 있습니다.
하지만 또다시 정책이 변화한다면 사이드바 고정을 해제해야 할 것 입니다.
사이드바를 고정함으로써 광고 수익이 증가한다는 결과가 있지만, 내 블로그에서도 적용이 되는지는 확인해야 할 필요가 있습니다. CTR과 CPC가 모든 이가 동일하지 않기 때문에 사이드바 고정만으로는 수익을 상승시키기에는 어려움이 있고 단가가 높고 관심이 가는 광고가 송출될때 효과가 크다고 볼 수 있습니다.
가장 중요한건 좋은 품질의 글을 많이 쓰고 적당한 위치에 광고를 잘 배치하는게 수익성을 높일 수 있다는 겁니다.
하지만 분명 스클롤로 내려가버리는 메인 광고보다 사이드에서 고정되어 있는 광고가 클릭율이 높다는건 사실입니다.
'티스토리 블로그 관련 > CSS관련' 카테고리의 다른 글
| 티스토리 블로그 CSS : 리스트 줄 간격, 글자 크기 변경(북클럽스킨) (0) | 2023.06.20 |
|---|---|
| 티스토리 블로그 CSS : 본문 글자 크기 변경하는 방법(추가로 색상, 줄간격) (0) | 2023.05.08 |
| 티스토리 블로그 CSS : 메뉴바와 구독버튼(위치변경, 숨기기) 조절하기 (1) | 2023.05.03 |
| 티스토리 블로그 CSS : CSS 버튼 만들기(애드센스 수익율 향상) (0) | 2023.04.27 |
| 티스토리 CSS : 북클럽 스킨 블로그 줄간격 한번에 조정하기 (0) | 2023.04.20 |

