티스토리 HTML:북클럽 스킨에 애드센스 멀티플렉스 광고 적용하기

애드센스 광고 기능중 멀티플렉스라는 기능이 있습니다.
다른 티스토리 블로그를 보다보면 본문 하단에 여러개의 광고가 뜨는데 이게 바로 멀티 플렉스 광고입니다.

광고창이 작지만 8개의 광고가 하단에 붙기 때문에 수익성에서도 도움이 됩니다.
단 애드센스 멀티플렉스 광고를 추가한다고 해서 무조건 다 나오진 않습니다.
조회수가 조금 붙는 포스팅 글에만 나오고 그렇지 않으면 1~2개만 나오는걸 볼수 있습니다.
또는 같은 티스토리 블로그 내에 다른 글을 보면 아예 나오지 않는 경우도 있습니다.
다른 광고 역시 조회수가 좀 붙어야 잘 나오기 때문에 애드센스 멀티플렉스 광고를 만들어 두고 기다리면 됩니다.
애드센스 멀티플렉스 광고 만들기
우선 티스토리 블로그에 넣어줄 멀티플렉스 광고를 만들어야 합니다.
구글 애드센스 > 광고 > 광고단위 기준으로이동합니다.

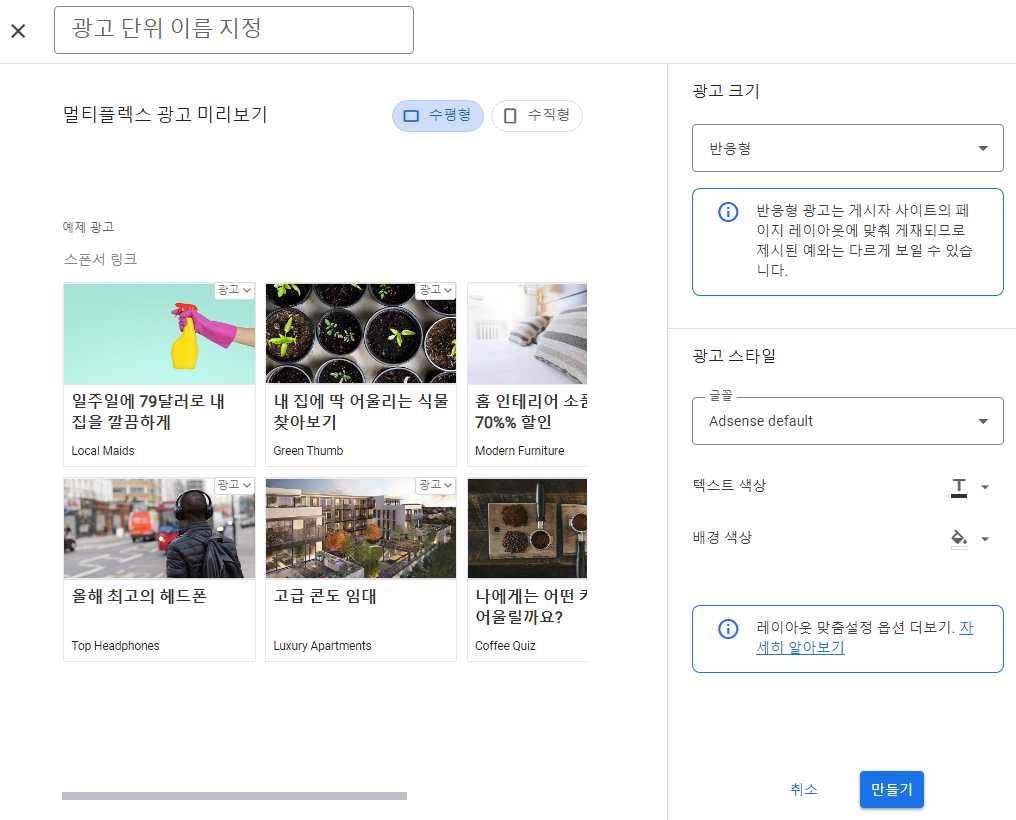
위와 같이 멀티 플렉스 광고를 클릭합니다.
멀티플렉스광고에는 수평형(가로형)과 수직형(세로형)이 있는데 보통 본문 하단에 넣을때는 수평형(가로형)을 많이 사용합니다.
광고단위 이름은 알아보기 쉽도록 "하단 멀티플렉스 광고"식으로 기억하기 쉽게 해주고 나머지는 그냥 두셔도 됩니다.
반응형으로 자동으로 뜨기 때문이죠
수평형과 수직형의 광고의 모습은 아래의 이미지로 확인가능 하시고, 직접 눌러보면서 확인 해보시면 차이점과 왜 하단에 넣는지 이해가 되실겁니다.


수평형 멀티플렉스 광고를 만들기 하시면 코드 생성기가 나옵니다.
이때 코드 복사를 해서 티스토리 블로그에 붙여넣기를 해야 하는데, 나중에 언제든지 빨리 확인할 수 있도록 메모장 등에 붙여넣기 해서 저장해둡니다.
전 구글 애드센스 광고별 코드를 메모장에 각각 넣어서 저장해서 사용중입니다.

티스토리 블로그에 애드센스 멀티플렉스 광고 북클럽 스킨에 넣기
구글 애드센스는 보통 자동으로 광고를 넣을 수 있도록 설정하는 페이지가 따로 있습니다.
하지만 기본적으로 제공되는 설정 메뉴에는 멀티플렉스 메뉴가 없습니다.
지금 해야 하는건 수동 광고를 하는 거라 북클럽 스킨 html모드로 들어가 스킨에 심어주어야 합니다.

여기서 수동광고를 넣어 주어야 하는데 아무곳에나 복사한 멀티플렉스 코드를 붙여넣기 하면 안됩니다.
멀티플렉스는 각 포스팅 본문 하단에 나오도록 해야하기 때문입니다.
그래서 html모드에서 article_rep_desc를 찾아야 합니다. 스킨마다 위치가 틀린데 북클럽 스킨에서는 두개가 나옵니다.
북클럽에서는 400번대가 나오는데 북클럽 스킨을 사용하시는 분들마다 조금씩 편차가 있을겁니다.
이유는 상단에 구글서치콘솔 등 등록하면서 meta 테그가 들어가면서 조금씩 밀려 있을겁니다.

전 443번줄이 본문이 나오기 때문에 445번부터 456에 애드센스 멀티플렉스 광고 코드를 넣어주었습니다.
이제 아래의 이미지처럼 "적용"을 하시면 모든 작업이 끝납니다.

현재 저는 워드프레스와 티스토리 블로그를 공부하면서 이 블로그를 만들어서 이제 글이 3개입니다.
그래서 아직 광고가 하나밖에 붙질 않네요...

앞으로 점점 구르다 보면 더 커지겠죠~~~ ㅎㅎㅎㅎ 이상 구글 애드센스 멀티플렉스 광고 쉽게 넣기 였습니다~
'티스토리 블로그 관련 > HTML관련' 카테고리의 다른 글
| 티스토리 HTML : 블로그 목차 쉽게 넣는방법 (2) | 2023.05.18 |
|---|---|
| 티스토리 블로그 HTML : 공감유도 메시지 적용하기 (0) | 2023.05.03 |
| 티스토리 블로그 HTML: 간단히 글 맨위 상단으로 가기 코드 (0) | 2023.04.26 |
| 티스토리 HTML: 소제목 꾸미기 소스 만들기와 사용방법 (0) | 2023.04.24 |

