티스토리 HTML : 블로그 목차 쉽게 넣는방법

티스토리 블로그를 돌아다니다 보면 목차가 있는 글을 요즘에는 많이 볼 수 있습니다.
이유는 블로그를 방문한 사람들이 블로그의 내용을 보기 쉽게 하고자 목차를 만들고 있지만, 정작 중요한 이유는 구글 seo를 위해서 더 좋은 점수를 얻기 위해 목차를 만들기도 합니다.
목차는 매번 수동으로도 만들 수 있지만 자주 포스팅을 할때면 과정이 귀찮아 질 수 있습니다.
그래서 자동으로 목차를 쉽게 넣을 수 있게 해두면 구글 seo 점수 및 방문객을 위해서 여로모로 좋습니다.
일단 목차를 만들어 두면 장문의 글이라도 한눈에 내용을 어느정도 파악할 수 있으니 가독성도 좋아집니다.
일단 글이 길면 대충대충 글을 내려서 읽다가 나가버리는 경우가 많다고 합니다.
티스토리 블로그 목차 만들면 좋은 이유
목차를 만들면 방문자들이 빠르게 원하는 내용으로 바로 접근할 수 있기 때문에 가독성도 높아지고 만약 장대한 글, 즉 2천자 이상으로 포스팅 했다고 가정했을때 불필요한 내용은 넘어가고 필요한 내용을 찾다가.. 찾다가... 블로그를 나가버리는 일이 많다고 합니다.
목차를 만들어야 하는 두번째 이유는 구글과 같은 검색 엔진 최적화(SEO)에 매우 중요한 요소가 되고 있습니다.
글을 아무리 잘 썼다고 하더라도 노출이 잘 안된다면 그만큼 노력대비 성과가 나오질 않습니다.
구글은 양질의 검색 결과를 보여주기 위해 목차(TOC)를 사용한다고 합니다.
정성을 들여 양질의 글을 작성하고 목차까지 잘 배치되고 있다면 구글 검색에서 특정 키워드로 검색히 상위에 노출될 확률 또한 높아질수 있습니다.
처음에는 어렵겠지만 장기적으로 봤을때 검색 엔진이 좋아하는 구조로 블로그를 최적화해서 운영하는 것이 많은 방문자 유입과 구글 애드센스 광고수익을 높이는 구조로 만들어 가는데 도움이 될겁니다.
목차를 사용하면 체류시간과 이탈율이 얼마나 높아질까요?
목차를 사용하면 구글 검색엔진이 좀더 노출을 잘 해준다고 했습니다.
그만큼 구글 애드센스 광고수익도 높아지겠죠?
목차를 넣지 않은 경우와 넣은 경우의 체류시간은 약 1분 30초 정도의 차이를 보이고 이탈율도 약 10%정도 줄어들었다고 합니다.
체류시간 약 1분 30초 때문에 불편하게 목차를 만들어야 하냐는 생각을 가질 수 있지만, 그만큼 글을 보고 광고를 클릭할 시간이 높아지는 것이고, 이러한 과정이 점점 많아지면서 체류시간은 늘어나고 수익은 올라간다고 합니다.
저도 이제 막 시작하는 블로그에 글만 남기고 있고, 목차는 사용도 못했습니다...
이제라도 목차를 만들어서 수익률을 좀더 높이는 과정을 만들어 봐야 겠습니다.
티스토리 블로그 목차 만들기
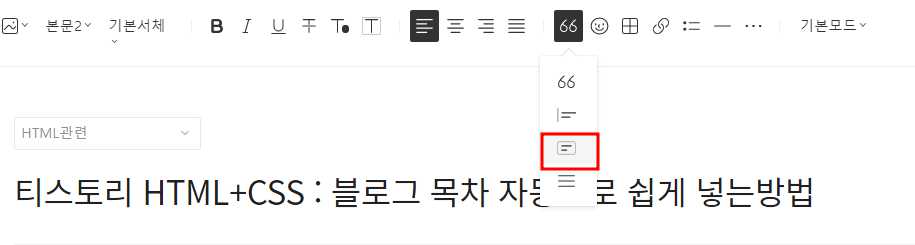
먼저 블로그 상단에 있는 인용을 추가하여 목차를 만들어야 합니다.
아래의 이미지처럼 티스토리 블로그 글작성 메뉴에 인용부호를 누른후 빨간색 표시된 부분을 클릭합니다.

그럼 아래와 같은 빈 박스가 생성이 됩니다.
이 빈 박스에 목차를 작성해주면 됩니다.
자~ 목차를 작성하려고 하는데 어떻게 작성을 할까요?
처음에는 많이 어려울 수 있겠지만, 방법은 2가지입니다. 글을 다 작성하고 목차를 작성하거나, 미리 글이 형태를 정해두고 목차를 작성하는 방법입니다.
저는 이번이 처음이라 글을 다 작성하고 목차를 작성하겠습니다.
참고로 미리보기에서 목차가 안된다고 하시는 분들이 있는데 티스토리 블로그 미리보기는
단순히 글이 잘 작성됐는지를 보는것이지 이런 기능이 제대로 되는지는 확인이 안됩니다.
확인하는 방법은 비공개로 글을 발행하신 후 보시면 확인이 가능합니다.
블로그 목차만들기
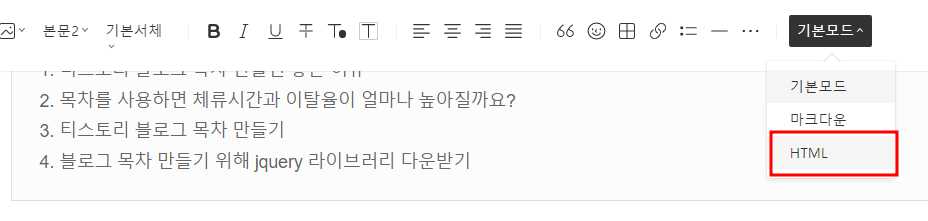
목차를 작성했다면 HTML 이용하여 설정하기
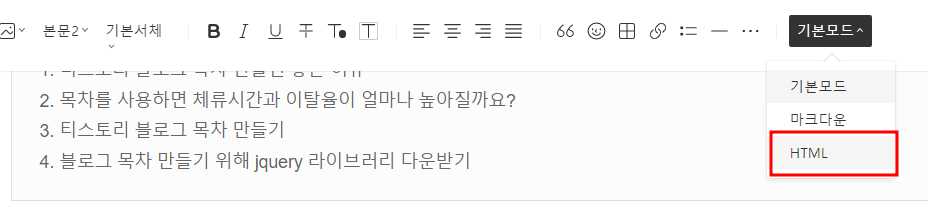
목차를 이용하기 위해서 HTML을 적용해줘야 합니다.

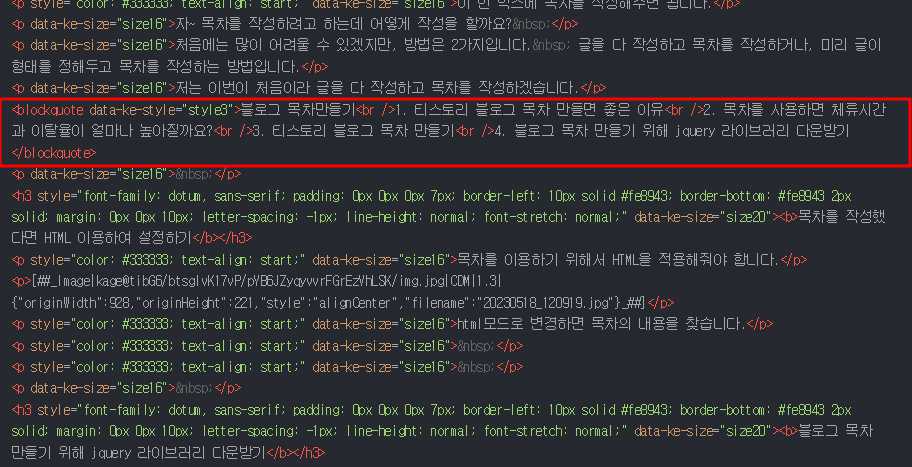
html모드로 변경하면 목차의 내용을 찾습니다. 위치를 모르시겠다면 <blockquote> ~ </blockquote> 사이의 내용을 찾으시면 됩니다.
위의 파일을 다운받으시면 사용하는데 도움이 되실겁니다.
blockquote는 인용블록요소로 주로 들여쓰기를 하는 것으로 사용됩니다.
data-ke-size는 티스토리에서 글을 쓰면 스킨에 따라 자동으로 딸려오는 태그니 넘어가셔도 됩니다.
blockquote(들여쓰기)를 사용하지 않고 싶다면 테이블로 만들어서 사용하셔도 됩니다.

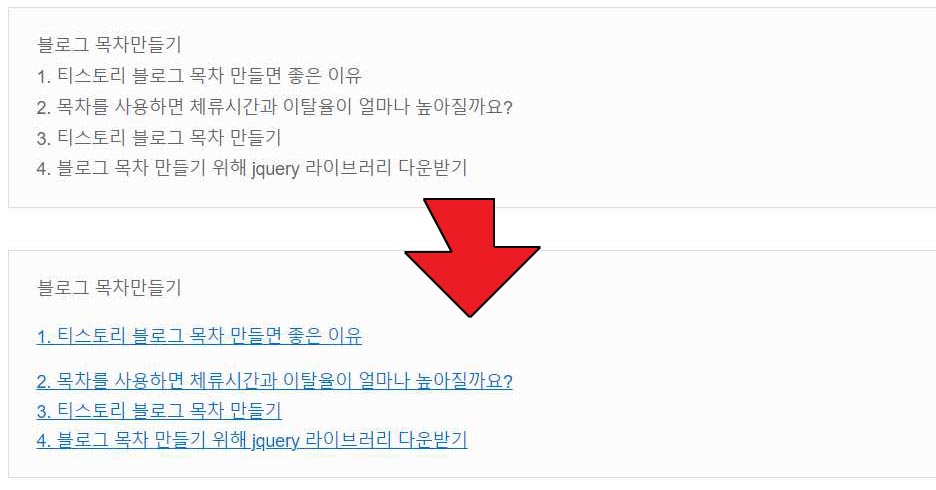
보시면 한줄로 되어 있다보니 보기가 좋지 않네요.
보기 좋게 한줄씩 만들어 보겠습니다.

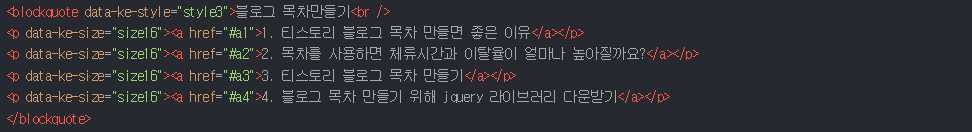
html을 정리하면 아래와 같이 변경이 됩니다. 목차에 밑줄이 들어갔습니다.

<a href="#a1"> </a>은 하이퍼 링크 태그입니다. 어디로 이동하라는 태그인데 지금은 목차를 만들기 위해서 #a1을 사용했지만, 다른 사이트로 이동을 원하신다면 #a1대신 사이트주소를 사용하시면 됩니다.
그럼 #a1은 무엇일까요? 단순히 목차를 이동하기 위한 변수명입니다. b1도 되고 c1도 됩니다. 기억하기 편한 변수명을 사용하시면 됩니다.

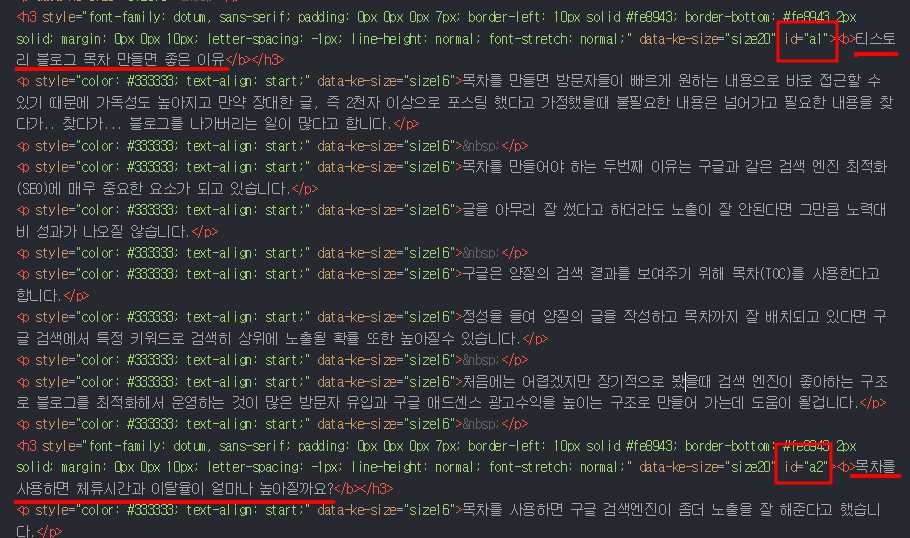
다시 글쓰기 모드를 html모드로 변환한후 목차를 이용할 곳에 id="a1" 를 넣어줍니다.
목차를 만들어 준 소제목을 찾아서 a1, a2, a3 식으로 넣어주면 됩니다.
이내용은 위에 알려드렸듯이 정해둔 변수명대로 만들어야 합니다.
<a href=""#a1">과 id="a1"이 맞아야만 목차가 제대로 작동을 합니다.

다시한번 말씀드리지만, 적용된 내용을 보실려면 미리보기에는 절대로 확인이 안됩니다.
비공개로 글 발행후 보셔야 확인 가능하시니 안된다고 머리아파 하시는 일 없으시길 바랍니다.
티스토리 블로그 목차 자동으로 넣는 방법 - jquery 라이브러리 사용
티스토리 목차 쉽게 만들기 방법을 위에서 설명했던 방법은 수동이라 할 수 있으며, 단순한 지정된 곳으로 이동을 시키는 것이지 구글이 좋아하는 toc기능을 사용해서 목차를 만드는 방법이 아니라는 걸 알았습니다..
그래서 추가로 자동으로 목차 만들기도 같이 정리를 해보았습니다.
먼저 자동으로 목차를 생성하기 위해서는 jquery 라이브러리가 필요한데 목차를 자동으로 만들어주는 역할을 하는 프로그램 파일이라고 보시면 될거 같습니다.
위의 화일을 다운받으면 압축화일이 받아지는데 압축을 풀면 2가지의 파일이 확인되십니다.
두개의 파일중 어느것을 사용해도 상관은 없다고 합니다. 같은 로직을 사용하는데 차이점은 jquery.toc.js를 압축한 것이 jquery.toc.min.js라고 합니다.
참고로 웹상에서는 클라이언트에서 네트워크상 빠른 속도를 위해서 압축된 min.js가 붙은 jquery.toc.min.js를 추천드립니다.

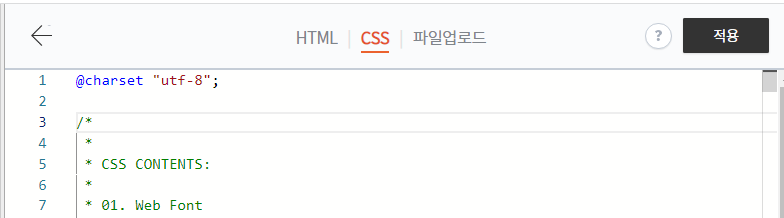
티스토리 관리자화면 > 꾸미기 > 스킨 편집 > 파일업로드로 이동해서 jquery.toc.min.js 파일을 업로드 해줍니다.
자동목차를 만들기 위해서 html을 편집해주어야 합니다.
아래의 파일을 다운받으시면 <script src="./images/jquery.toc.min.js" ></script>의 내용을 복사해서 <head> ~ </head>사이에 적당한 곳에 추가시켜 주면 됩니다.
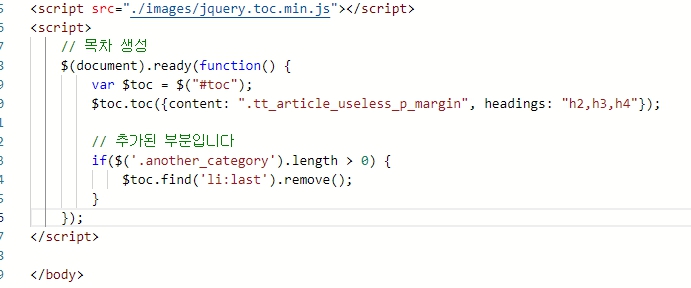
<head>부분에 위의 태그를 넣어주셨다면 body 끝부분에 목차생성 script를 넣어주어야 합니다.
아래의 파일을 받으시면 아래의 태그가 보입니다. 이 내용을 </body> 끝부분 위에 넣어주셔야 합니다.
마지막으로 css를 추가해주면 끝납니다.

위의 파일을 다운받아 적당한 곳에 넣어 주시면 됩니다.
전 안되거나 수정하기 용이하기 위해서 상단에 붙여넣어 주었습니다.
이 화일에 목차 스타일과 제목 스타일이 같이 들어있습니다.
내용이 길어서 화일을 참고해주세요.
색깔이라던지 들여쓰기 등을 조금씩 수정해가면서 본인만의 스타일로 만드시면 됩니다.
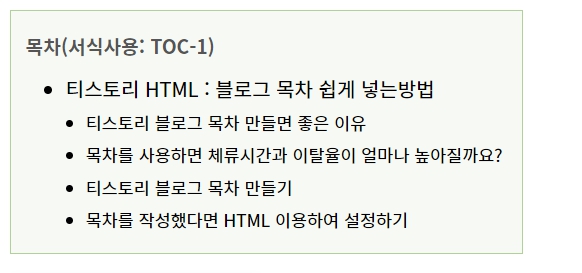
여기까지 하시면 아래의 이미지처럼 목차가 자동으로 완성된걸 확인하실 수 있습니다.

목차를 쓰기에 가장 좋은 방식은 서식으로 등록을 해두고 쓰는 방식입니다.
이 자동방식으로 포스팅을 하면 좋은점이 아래의 이미지처럼 h2,h3,h4만 지정을 해도 이런식으로 나오는 겁니다.
<h2>티스토리 목차 만들기 </h2> 라고 글을 쓰면 티스토리 css에 추가한 아래와 같은 내용으로 자동으로 소제목이

만들어 집니다. 위의 이미지처럼 보이게 하려면 비공개로 발행을 해서 확인을 해야 합니다.
글씨 크기와 색깔은 css에서 수정하면 되는데 안좋아 보이지 않으면 그냥 사용해도 될거 같네요.
목차는 메모장에 코드를 넣어두고 그때그때 사용하는 방법이 있고, 서식을 이용해서 사용하는 방법이 있습니다.
아무래도 서식이 편리하겠죠?
아래의 파일을 다운받아 열어보시면
<div class="book-toc"> <p data-ke-size="size16">목차</p> <ul id="toc" style="list-style-type: disc;" data-ke-list-type="disc"></ul> </div>
내용이 있습니다. 이걸 서식에 붙여넣기 해서 사용하시면 되는데 html모드에서 <h2> </h2> <h3> </h3>으로 제목을 붙여주면 자동으로 목차가 생성되서 윗부분에 수동으로 만들어 주는것보다는 훨씬 수월할겁니다.
서식활용하는 방법은 아래의 링크를 통해서 확인하시면 도움이 되실겁니다.
티스토리 블로그 세팅 후 글쓰기 방법(서식 활용 방법)
앞에서 티스토리 블로그를 만든 후 수익방법에 대해서 알아봤습니다. 이제는 정말 수익을 내기 위해서 도전해야 할 때입니다. 오늘은 티스토리 블로그 세팅후 글쓰기 방법에 대해서 알아보겠습
gureugi.tistory.com
'티스토리 블로그 관련 > HTML관련' 카테고리의 다른 글
| 티스토리 블로그 HTML : 공감유도 메시지 적용하기 (0) | 2023.05.03 |
|---|---|
| 티스토리 블로그 HTML: 간단히 글 맨위 상단으로 가기 코드 (0) | 2023.04.26 |
| 티스토리 HTML: 소제목 꾸미기 소스 만들기와 사용방법 (0) | 2023.04.24 |
| 티스토리 HTML: 블로그 북클럽 스킨에 애드센스 멀티플렉스 광고 적용하기 (3) | 2023.04.20 |