
티스토리 블로그 HTML: 간단히 글 맨위 상단으로 가기 코드
티스토리 블로그의 글을 읽다보면 장문의 글을 접하는 경우도 있고 장문의 글을 포스팅 하는 경우도 있습니다.
글을 읽는 사람은 아래로 갔다가 다시 위로 올라가려면 마우스의 휠을 위로 계속 올리거나 키보드의 Page UP키를 눌러서 다시 상단으로 가야하는 불편함이 있습니다.
그래서 티스토리 블로그 상단으로 쉽게 이동할 수 있도록 HTML을 편집하여 이용할 수 있는 방법이 있습니다.
티스토리 블로그에 위로 이동할 아이콘을 만들어 업로드 합니다.
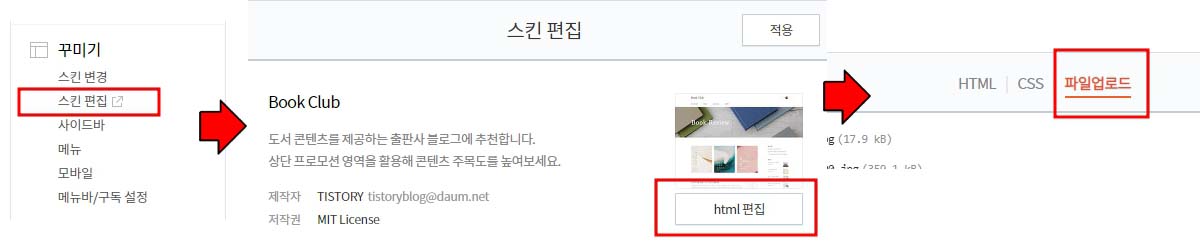
티스토리 관리모드에서 꾸미기 > 스킨편집 > HTML 편집 > 파일업로드 탭으로 이동합니다.

여기에 위로가기 이미지를 지정해서 파일을 업로드 해주세요.

저는 위와 같은 이미지를 만들었습니다.
화살표 말고도 한글로 만들어 보는건 어떨까 해서 한글로 이미지화했습니다.

이건 배경이 나오지 않는 png확장자로 만들었습니다. 독창적인 여러가지 맨트로 만들어 볼 수 있습니다.
이미지로 안하고 글씨르도 가능하지만 간단하게는 이렇게 만들어 볼수 있습니다.
티스토리 블로그 HTML 편집하기
파일 업로드 탭에서 HTML 탭으로 이동합니다.
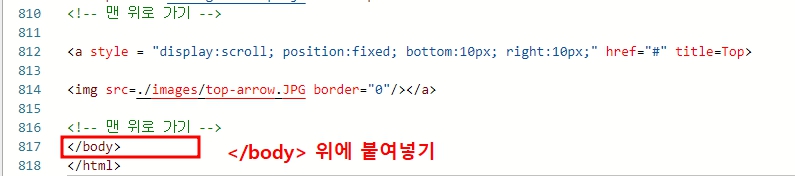
HTML 코드부분에서 </body> 윗부분에 코드를 붙여 넣기 합니다.

소스는 아래의 문서를 다운받아 활용하세요
<!-- 맨 위로 가기 -->
<a style = "display:scroll; position:fixed; bottom:10px; right:10px;" href="#" title=Top>
<img src=./images/top-arrow.JPG border="0"/></a>
<!-- 맨 위로 가기 -->
★ 코드설명
position:fixed; - 스크롤해도 움직이지 않고 화면에 고정하도록 해줍니다.
bottom:10px; - 아래로 10px의 여백을 줍니다.
right:10px; - 오른쪽으로 10px의 여백을 줍니다.
href="#" - #뒤에 아무것도 없으면 Top으로 이동하고 만약 <div id="content">로 이동하고 싶다면 href="#contect"로 변경하면 됩니다.
img src=./images/업로드한 파일이름 - 업로드한 이미지의 이름경로입니다.
※ px대신 %의 값으로 지정해도 되며, 각각 50%씩 지정해주면 화면 정중앙에 설치됩니다.
※ 화살표 이미지대신에 한글로 이미지화 해서 해도 가능하나 업로드시 확장자는 대/소문자를 구별해야 합니다.
이외에 jQuery 플거그인이나 Script를 이용한 방법등이 있지만 포스팅한 이 내용이 제일 간단하고 빠르게 적용하실수 있습니다.
이내용들은 다음번에 정리 해볼게요~
'티스토리 블로그 관련 > HTML관련' 카테고리의 다른 글
| 티스토리 HTML : 블로그 목차 쉽게 넣는방법 (2) | 2023.05.18 |
|---|---|
| 티스토리 블로그 HTML : 공감유도 메시지 적용하기 (0) | 2023.05.03 |
| 티스토리 HTML: 소제목 꾸미기 소스 만들기와 사용방법 (0) | 2023.04.24 |
| 티스토리 HTML: 블로그 북클럽 스킨에 애드센스 멀티플렉스 광고 적용하기 (3) | 2023.04.20 |

