티스토리 블로그 HTML : 공감유도 메시지 적용하기

티스토리 블로그 북클럽 스킨 기준으로 공감버튼은 하트모양으로 표현이 되어 있습니다.
유튜브에서 말하는 구독, 알림설정 해주세요~~ 하는 식으로 티스토리 블로그에도 공감버튼이 있습니다.
공감이 많으면 그만큼 많은 사람들이 보았고, 도움이 되는 증거가 될수 있기 때문에 어떤이는 공감, 구독버튼을 사용하고, 수익성만을 목적으로 두시는 분들중에서는 보이지 않게 해서 사용을 안하시는 경우도 있습니다.
만약, 사용을 한다면 좀더 효과를 극대화 하기 위해서 강조를 해보는건 어떨까요?
소스는 아래의 링크에 공유해둘테니 필요하시면 사용하세요~
공감 유도문구 만들기

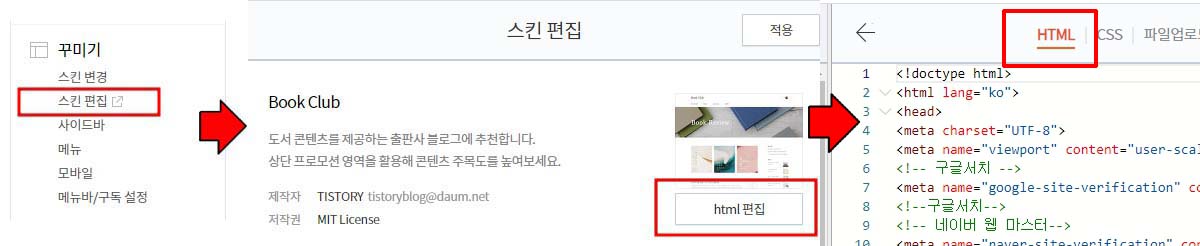
꾸미기 > 스킨편집 > HTML편집 > HTML탭으로 이동합니다.
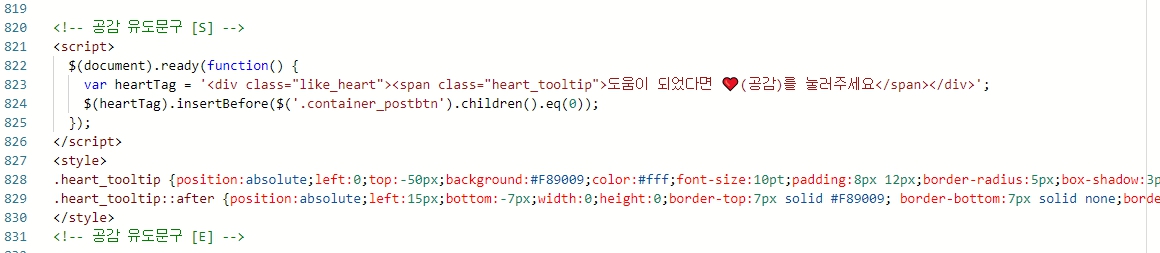
저는 제일 하단부에 HTML 코드를 넣어줬습니다.

이건 어느분이 올리신 코드를 약간 수정한 내용입니다. 수정을 했다고 하더라도 색깔 정도만 바꾼거기 때문에, 원하시는 색으로 변경해서 사용하시면 될거 같습니다.
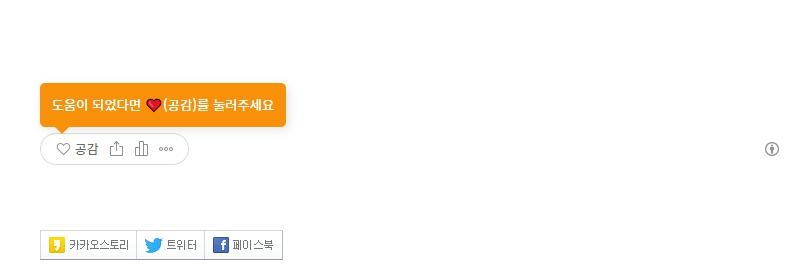
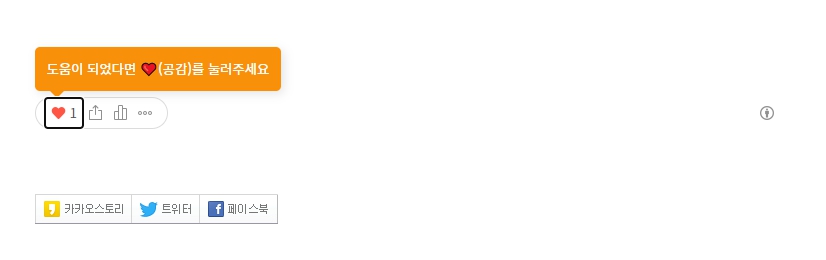
위의 코드를 추가하시면 아래와 같은 공감버튼을 유도하는 메시지가 나옵니다.


어떤가요??? 공감을 막 누르고 싶어지지 않을까요??? ㅎㅎㅎㅎ
최초 올리신 분은 빨간색으로 올리셨는데, 전 주황색으로 바꿔봤습니다.
그럼 수정하는 방법에 대해서 알려드릴게요.
티스토리 블로그 공감 유도문구 수정방법
<span class="heart_tooltip">도움이 되었다면 ❤️(공감)를 눌러주세요</span> 이라고 되어 있는 부분에 한글로 되어 있는 부분을 원하시는 멘트로 수정을 해주시면 됩니다.
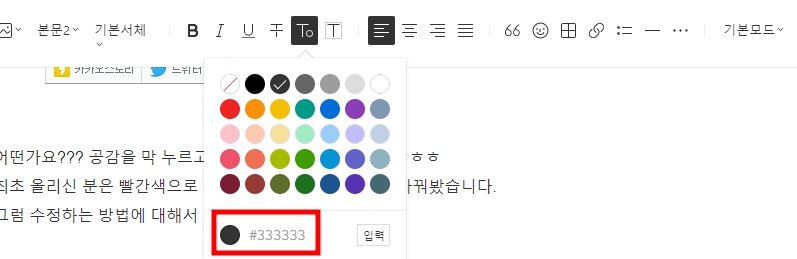
배경색은 문구가 들어 있는 배경색은 background:#F89009; 을 수정하시면 되고, 아래의 삼각형 강조 부분은 border-top:7px solid #F89009;에서 색깔을 수정하시면 됩니다.
전체적인 색상을 맞추시려면 이 두부분의 색깔을 동일하게 수정해 주셔야 합니다.
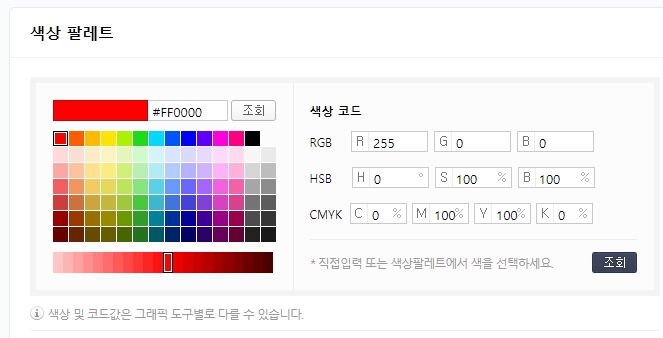
원하는 RGB색을 찾는 방법은 아래의 이미지처럼 확인하시면 됩니다.

아니면 네이버에서 확인하시는 방법도 있는데 아래의 링크로 이동하시면 좀더 여러 색상을 표현하실 수 있습니다.
rgb 색상표 : 네이버 통합검색
'rgb 색상표'의 네이버 통합검색 결과입니다.
search.naver.com

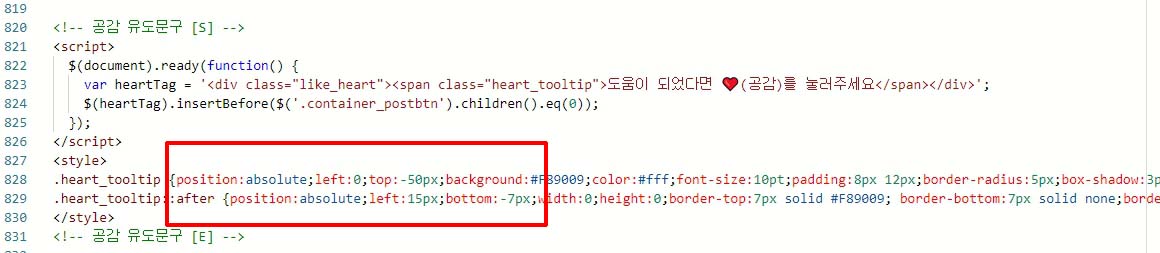
공감유도 멘트의 위치를 수정하고 싶으시다면 아래의 이미지에 빨간색 표시된 부분을 수정하시면 됩니다.

첫번째 줄 position중 top:-50px로 되어 있는 부분을 수정하시면 위아래로 이동을 합니다.
두번째 줄 position은 삼각형 강조부분을 이동하는 부분이니 조금씩 수정해서 결과값을 보고 적용하시면 됩니다.
'티스토리 블로그 관련 > HTML관련' 카테고리의 다른 글
| 티스토리 HTML : 블로그 목차 쉽게 넣는방법 (2) | 2023.05.18 |
|---|---|
| 티스토리 블로그 HTML: 간단히 글 맨위 상단으로 가기 코드 (0) | 2023.04.26 |
| 티스토리 HTML: 소제목 꾸미기 소스 만들기와 사용방법 (0) | 2023.04.24 |
| 티스토리 HTML: 블로그 북클럽 스킨에 애드센스 멀티플렉스 광고 적용하기 (3) | 2023.04.20 |

